9.1. Application Architecture
9.1.1. MicroEJ Application Project

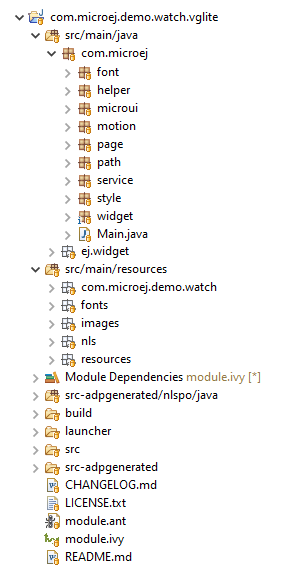
9.1.1.1. Java code
Subpackages of package com.microej:
font: convenient classes for font management.helper: helper classes.microui: custom MicroUI drawing algorithms (i.e, “Compass” rotation algorithm).motion: custom easing functions (i.e, hands bounce effect).page: application pages of the demo.path: vector paths definition.service: classes that provide access to the sensors data (mock implementation).style: style definition.widget: custom widgets used in the demo application.
Package ej.widget: generic widgets.
The entry point of the application is the class Main. It creates and shows the widget tree.
9.1.1.2. Resources
com.microej.demo.watch:*.[extension].listfiles, declaring the resources content to load.fonts: vector fonts (TrueType) of the application.images: images of the application.nls: po translation files.resources: immutables objects (i.e, SVG images definition).
9.1.2. Model Overview
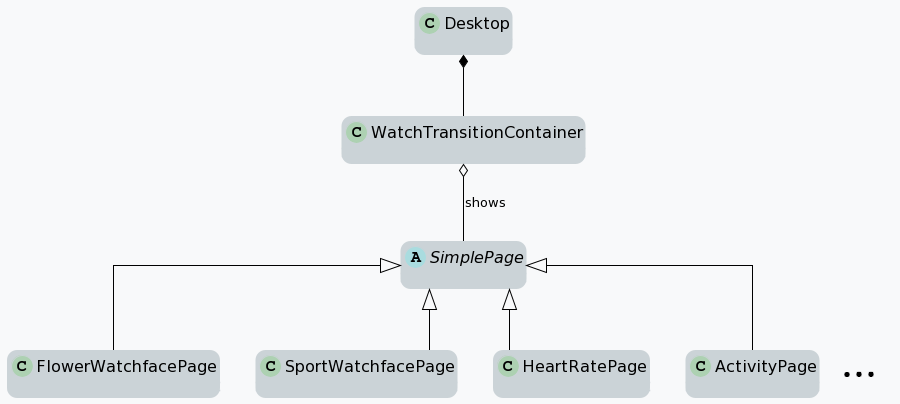
In the simplest form, the model of the demo application can be represented as below:

A desktop is a top-level object that holds a single widget. This widget is the root of widget tree: this hierarchy of widgets forms the UI elements displayed to the user.
The root widget of the demo is a `WatchTransitionContainer. It is a Container responsible for showing the current application page.
It manages the transition between pages, by showing pages either instantly or with a fade animation.
Pages are represented using subclasses of SimplePage. All the demo pages are in the package com.microej.page.
When the user interacts with the touch screen or the button, the generated input events are dispatched by the desktop’s EventDispatcher to the correct widget in the hierarchy.
For example, button release events are dispatched to the current active page, which request the WatchTransitionContainer to show the application list page.
Note
For more information about development of Graphical User Interface, please refer to the Application Developer Guide.
