10.1. Application Architecture
10.1.1. MicroEJ Application Projects
There are 7 projects:

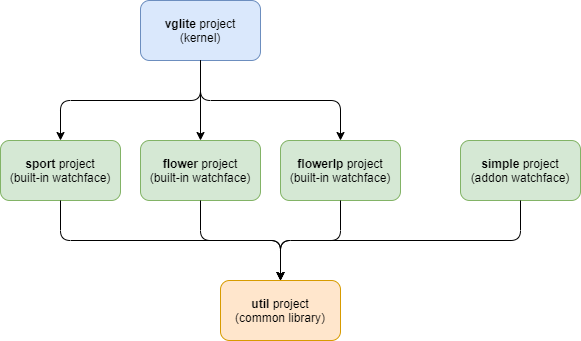
The following diagram shows the dependencies between the projects:

10.1.2. Util Library Project

10.1.2.1. Java Code
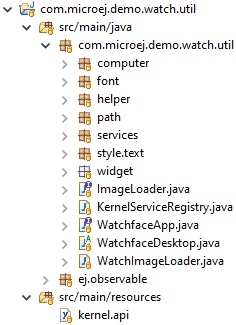
Sub packages of package com.microej.demo.watch.util:
computer: classes that can compute the angle of the hands of a watchface.font: convenient classes for font management.helper: helper classes.path: vector paths definition.services: classes that provide access to the sensors data (mock implementation).style: style definition.widget: custom widgets used in the demo application.
10.1.2.2. Resources
The kernel.api file lists the kernel’s APIs, which the applications can use.
10.1.3. Kernel Project

10.1.3.1. Java Code
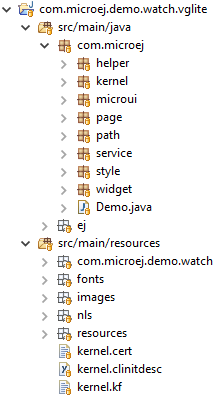
Sub packages of package com.microej:
helper: helper classes.kernel: classes that allow expanding the kernel with watchfaces.microui: custom MicroUI drawing algorithms (i.e, “Compass” rotation algorithm).page: application pages of the demo.path: vector paths definition.service: classes that provide access to the sensors data (mock implementation).style: style definition.widget: custom widgets used in the demo application.
Package ej.widget: generic widgets.
The entry point of the application is the class Demo.
10.1.3.2. Resources
com.microej.demo.watch:*.[extension].listfiles, declaring the resources content to load.fonts: vector fonts (TrueType) of the application.images: images of the application.nls: po translation files.resources: immutables objects (i.e, SVG images definition).kernel.cert,kernel.clinitdescandkernel.kf: files required for multiapp execution.
10.1.4. Widgets Hierarchy
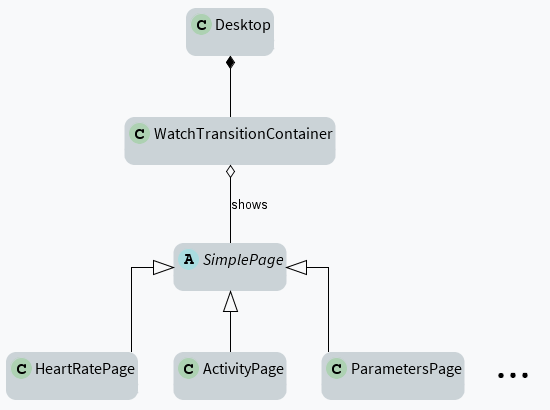
In the simplest form, the model of the demo application can be represented as below:

A desktop is a top-level object that holds a single widget. This widget is the root of the widget tree: this hierarchy of widgets forms the UI elements displayed to the user.
The root widget of the demo is a WatchTransitionContainer. It is a Container responsible for showing the current application page.
It manages the transition between pages by showing pages either instantly or with a fade animation.
Pages are represented using subclasses of SimplePage. All the demo pages are in the package com.microej.page.
When the user interacts with the touch screen or the button, the generated input events are dispatched by the desktop’s EventDispatcher to the correct widget in the hierarchy.
For example, button release events are dispatched to the current active page, which requests the WatchTransitionContainer to show the application list page.
Note
Please refer to the Application Developer Guide for more information about Graphical User Interface development.
10.1.5. Watchfaces Registry
The watchfaces registry (WatchfacesRegistry) manages the list of installed watchfaces.
Watchfaces can be either built-in (embedded in the kernel) or sandboxed (downloaded and installed at run-time ).
10.1.5.1. Built-in Watchfaces
By default, the kernel automatically registers the Sport, Flower, and FlowerLP watchfaces in the registry.
The list of built-in watchfaces can be changed in the main() method of the Demo class.
For example, the following steps describe how to add the Simple watchface as a built-in watchface to the registry:
- Open
/com.microej.demo.watch.vglite/module.ivy - Add the dependency to simple watchface project:
<dependency org="com.microej.demo.watch.watchface" name="simple" rev="1.0.0"/>
- Add the watchface to the registry:
watchfacesRegistry.addWatchface(new SimpleWatchfaceApp());
Note
Remove the watchface dependency (in module.ivy) when a watchface is no longer in use to reduce the firmware footprint (images, fonts, etc.).
10.1.5.2. Sandboxed Watchfaces
When the demo is started, it continuously checks if a new application is available using the FeatureInputStream.
Once an application is available, it is immediately started, and it can register new watchfaces in the registry. Here is an example:
navigationService.registerWatchface(new SimpleWatchfaceApp());
Note
This demo does not show how to uninstall an application or remove a watchface from the registry. However, this feature is supported by MicroEJ and can be implemented in a project.
